Facebook for WordPressの設置マニュアルにある参考画像を見ると、現在のものと違いまして、そのまま進んでいくと「これ迷っちゃうよなぁ」というような点がいくつかあったので、ちょっとここにまとめておきます。
英語版のWordPressのフォーラムでも、ここ2か月ぐらいの間、「設置できません」というスレがいくつか立ってて、どうもそのどれもが解決に至ってないようです。ここに書いたものが正しい解決かどうかは、要するに「これが正しい設置法です」という案内の最新版がない、という状態なので、分かりませんが、とりあえず私はこれでうまく動きました。少しでもご参考になれば幸いです。
プラグインのインストールと、Facebookアプリの作成
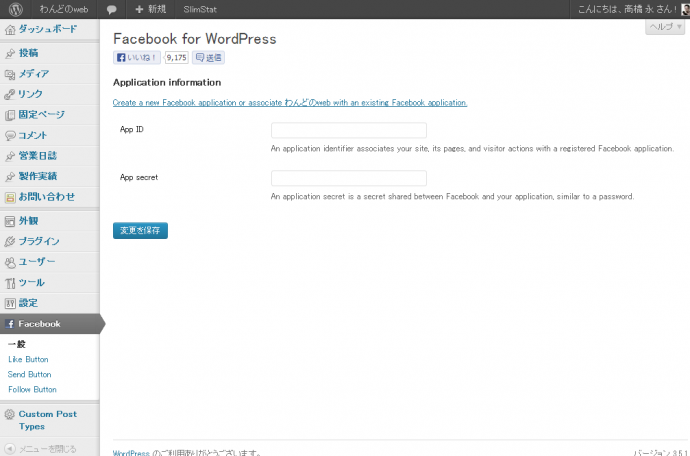
まずは普通にWordPressのダッシュボードから、その名もズバリ「Facebook」なるプラグインを探してインストールします。そうすると、左のサイドバーに「Facebook」というタブがあらわれますから、それを開くと、次のような表示になります。
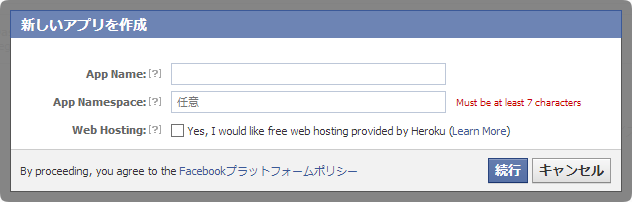
そこにある、「Create a new Facebook application or associate…」のリンクをクリックすると(Facebookにログインしてなければログイン画面になるので、ログインします)、次の画面の右上に「+新しいアプリを作成」というボタンがでますから、それをクリック。すると、以下のようなダイアログがでます。
この一番上の「App Name」に適当なアプリ名を入れます。日本語でもいいみたいなので、ここでは「わんどのwebからの自動投稿」としました。
この二番目の「App Namespace」に、半角英数字とハイフン、アンダーバーあたりで、適当な記号(識別子)を入れます。ここでは「wwwp-to-fb」としました。
最後のチェックボックスは空で結構ですから、右下の「続行」をクリックします。そうするとセキュリティチェックでCaptchaがあらわれますから、がんばってクリアします。
Facebookアプリの基本設定
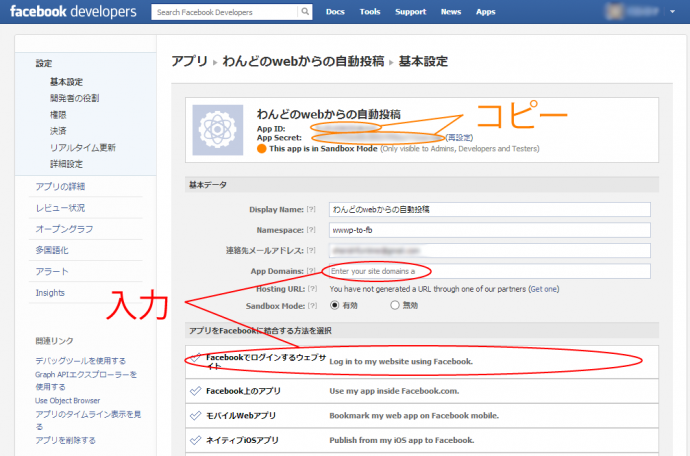
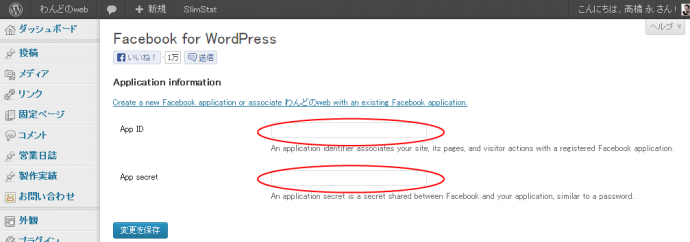
次にあらわれる画面の、「App ID」と「App Secret」の値を、コピーしてメモ帳に貼りつけるなりして保管しておきます。
ここの「App Domains」にはWordPressサイトのドメイン(「wandonoweb.com」など)、「Facebookでログインするウェブサイト」にはそのURL(「https://wandonoweb.com/」など)を入力します。
オープングラフの設定
ここから先が、先の設置マニュアルと違うところです。
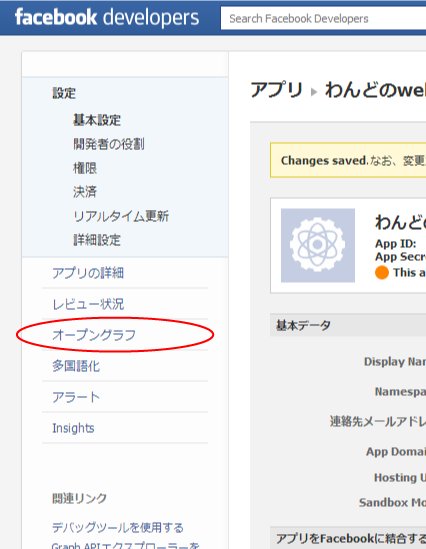
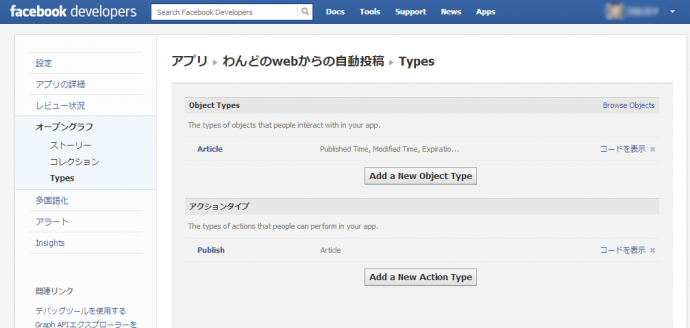
左のサイドバーにある、「オープングラフ」をクリック、さらにその中の、「Types」をクリックします。
メイン画面の「Add a New Object Type」をクリック、出てきたダイアログで「article」を選択し、「送信」をクリックします。
下の「Add a New Action Type」をクリック、出てきたダイアログで「publish」を選択し、「送信」をクリックします。
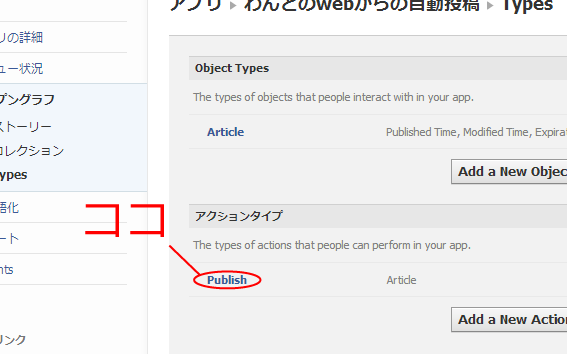
このような状態になればOKです。
「Tags」、「User Messages」、「Explicitly Shared」のチェック
同じ画面で、「Publish」をクリックします。
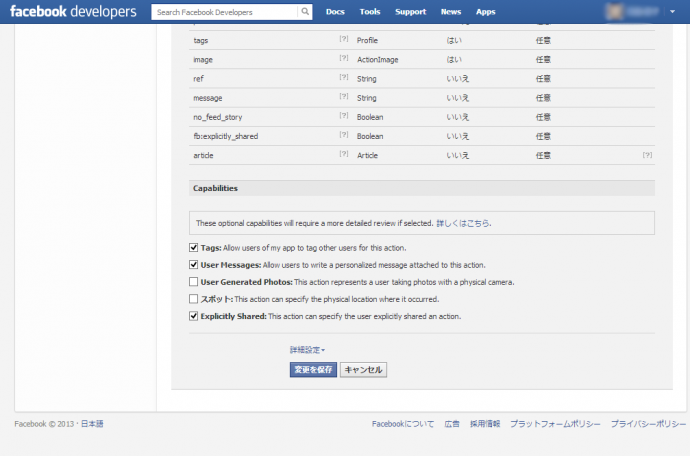
出てきた画面をずーっと下まで行くと、いくつかチェックボックスがあらわれますから、そのうちの「Tags」、「User Messages」、「Explicitly Shared」をチェックして、「変更を保存」をクリックします。
WordPress側で、Facebookアプリ情報の入力
WordPressに戻ります。再び「Facebook」タブを開いて、「App ID」と「App secret」に先ほど保管した値をペーストし、「変更を保存」をクリックします。
Social Publisherの設定
「Facebook」タブ内の「Social Publisher」をクリックします。
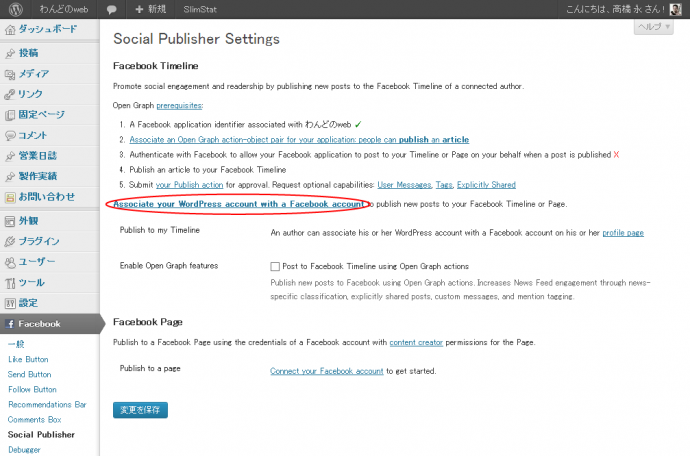
次の画面の、
「Associate your WordPress account with a Facebook account」をクリックします。
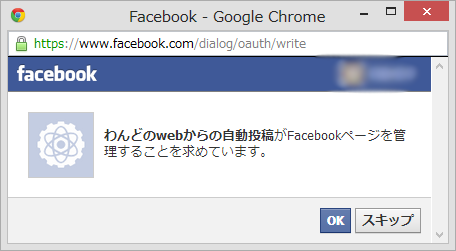
ダイアログがでますので、
「OK」をクリック。
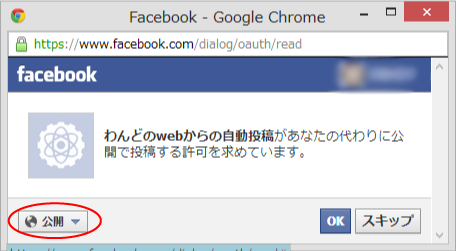
左下のコンボボックスで、自動投稿した記事の公開範囲(というんでしょうか?)を設定し(一般公開する場合は「公開」にします)、「OK」をクリック。
これも「OK」をクリックします。
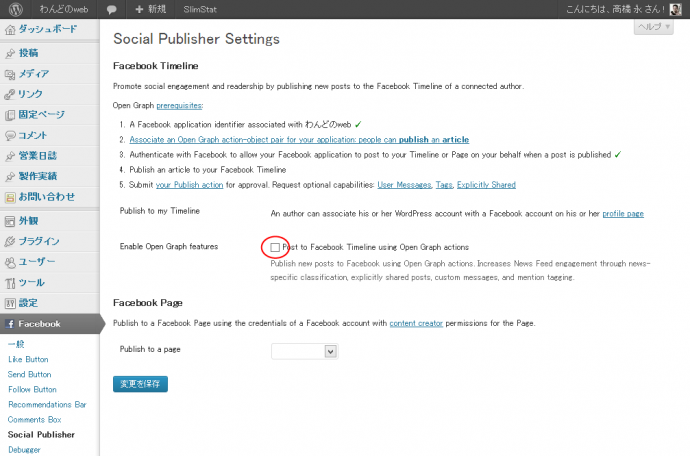
すると、メインの画面がこのように切り替わるので、
「Post to Facebook Timeline using Open Graph actions」をチェックして、「変更を保存」をクリックします。
とりあえずここまでの作業で、ログインしてこの作業をしているWordPressアカウントが、同じくログインしてこの作業をしているFacebookアカウントのタイムラインに、ブログの記事を自動的に流せるようになりました。
Facebookページに自動投稿したいときは?
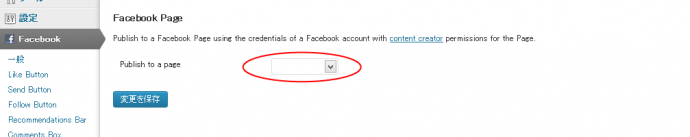
このFacebookアカウントが、Facebookページを持っていて、そちらに(も)記事を流したい場合、同じ画面の、
「Publish to a page」で該当のページを選び、「変更を保存」をクリックします。そうすると今度は、「Allow new posts to a Facebook Page」と出るので、クリック。この時点では認証が終わっただけのようで、再度「Publish to a page」で該当のページを選び、「変更を保存」をクリックします。ここで「Publishing to (ページ名)」と出ればOKです。
実際に新規投稿してみる
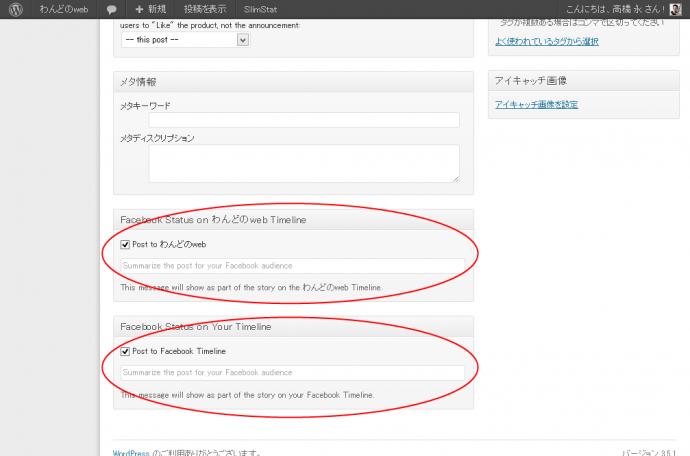
通常のとおりに、WordPressで投稿を新規追加すると、「投稿の編集」画面に、次のような項目が追加されています。
これはFacebookページへの自動投稿も設定した場合の画面ですが、上がFacebookページ、下がタイムラインへの自動投稿について設定するものです。チェックボックスが自動投稿するかどうか、テキストボックスが投稿の前書きの入力欄です。
タイムラインへの自動投稿のみ、デフォルトでオフにできます
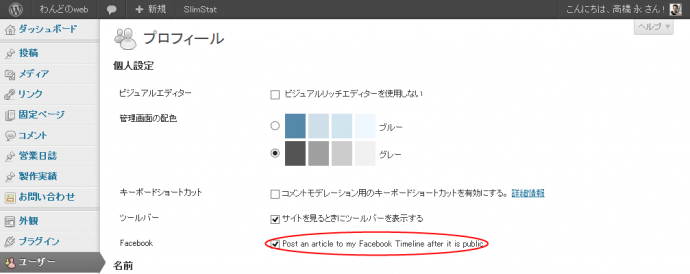
WordPressで自分のプロフィールを出し、
「Post an article to my Facebook Timeline after it is public.」をオフにすると、タイムラインへの自動投稿のみ、デフォルトでオフにできます。
別のWordPressアカウントで自動投稿したい場合は?
特に設定はいらず、作業をしたアカウントと同様に投稿・設定できるようです。
…お疲れ様でした。以上で解説は終わりです。
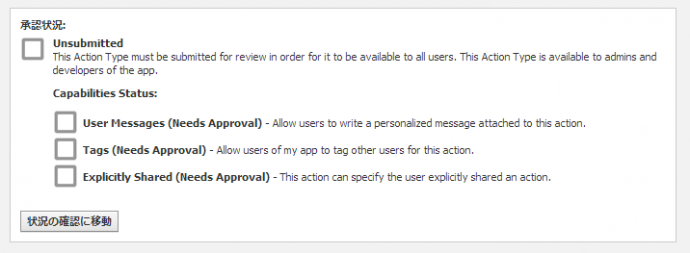
WordPressのフォーラムにも何人もいたんですけどね、「Tags」、「User Messages」、「Explicitly Shared」をチェックすると、
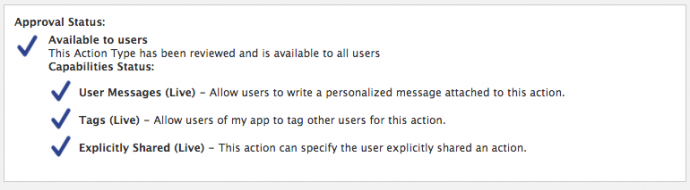
のような画面が出て、これがどこをどういじろうが、例の設置マニュアルにある、
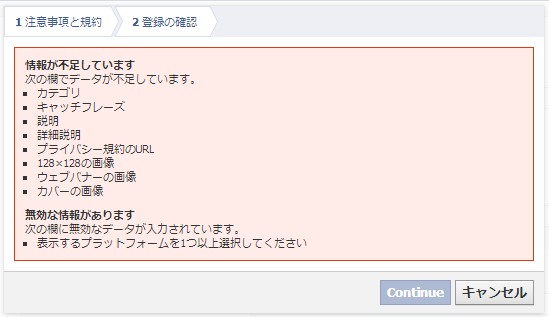
のようにチェックを入れられない、と。挙句の果てに、今度はどこをどういじったのか、
などというエラーメッセージが出てしまったものだから、これ全部クリアするためにテキスト起こして画像作って…って全部やって、数日認証待ちしてます、みたいな。
ここで解説してきたように、どうもそこはルー大柴同様「華麗にスルー」が正解だったようです。要はまじめすぎるんですね、こういう人たちって。融通が利かないというか…。
↓はい、私です。





















Pingback: Google+でリンクをシェアしたときに、説明(要約)が表示されない場合、その原因は? | わんどのweb
Pingback: Facebook for WordPressの、Social Publisherの設定がうまくいかない方、あなたは真面目すぎます | わんどのweb : ちゅどん道中記
Pingback: 【WordPress】Facebookプラグインの設定方法 | Gameforecast