WordPressでちょっと疑問に思ったことがありまして…。 一つのページ内に、ループとかで幾つも投稿を表示する際、すべての投稿ごとにコメント欄をつけたい、というとき、Twenty Tenとかのコメントのテンプレをそのまま使うと、コメント欄のパーツのid属性とname属性が全て同じになる、これってHTML的にまずいことなんじゃないの? ということなんです。 実際やってみると、これでもってコメント投稿しても、挙動的には問題ないんですけどね。ただ、W3C的には正しいわけがない。 フォーラムでも質問さ […]
WordPressに複数のコメント欄を表示するとき、idとnameが重複する

Firefoxのwindow.onload時点では:first-letterの処理が終わっていない

「一日一記事以上を投稿しない」というルールと、「岩木山の写真は、撮った日は必ず貼る」というルールを設けてます。が、最近天気の良い日が続きすぎて、岩木山の写真が連日撮れちゃう→他の記事を投稿できない、という状況に陥りまして、一番見ていただいているIT関係の記事が2週間半書けてないという…。 ネタはいくつもあるにも関わらず、投稿できるのがいつとも知れないというのもストレスなんで、最初の方の禁を破ることとしました。 というわけで。 昨日たっぷり6時間かかった、私にとって新鮮な話題。優等生だとばかり思っ […]
blockquoteの両端クォーテーションを、CSSでスマートに書いてみる

blockquote属性のヴィジュアル的表現として、大っきい「”」をあしらうヤツがよくありますね。あれって、片側だけあしらうならbackground画像なんか使ってやれば済むハナシですが、両端に「”」をつけるとなると、少々厄介かも。 blockquoteをさらにdivかなんかで囲って、開始用と終了用のクォートのbackground画像をそれぞれに割り当てる方法もありますが、htmlのソースを汚しちゃうのであまり気分は良くないですよね。まあ、jQueryかなんかでやっちゃうんでしょうけど。 今回ご […]
inline-blockのベースライン

前回と同様、CSSネタです。 WebKit系以外のブラウザだと、inline-block時に、overflow: hiddenするのとしないのとでは、ベースラインの位置が違っちゃう件について。 下のようなhtmlを用意しました。 こちらのページがそれです。 「Jeff」divがinline-blockで、尚且つマージンに覆われており、これに対して、vertical-alignの値とoverflow: hiddenかどうかを設定できるようになってます。ぜひWebKit系(Safari、Chrome […]
html要素とbody要素の間には、いろんな隙間がありますが…

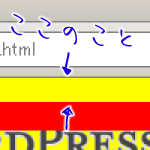
ちょっと面白い発見があったので。 html要素のbackgroundのあるなしで、body要素の最初の子要素、すなわち:first-child擬似要素のmargin-topが反映されたりされなかったり。 こちらのサンプルをご覧ください。 WordPressのロゴは、body属性のbackgroundで、div属性にはmargin-top: 1emを設定しています。 初期状態ではdivのmarginは効いてないのですが、ボタンを押すと、html属性にbackgroundが設定され、と同時に、div […]
