ちょっと面白い発見があったので。
html要素のbackgroundのあるなしで、body要素の最初の子要素、すなわち:first-child擬似要素のmargin-topが反映されたりされなかったり。
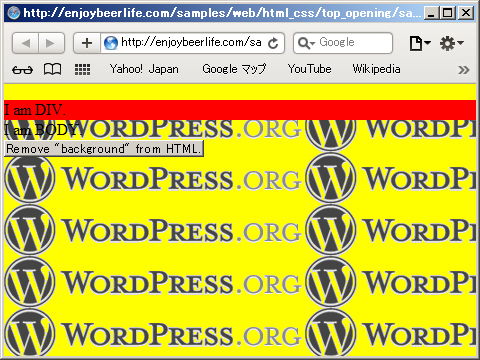
WordPressのロゴは、body属性のbackgroundで、div属性にはmargin-top: 1emを設定しています。
初期状態ではdivのmarginは効いてないのですが、ボタンを押すと、html属性にbackgroundが設定され、と同時に、divのmarginがbodyを貫通して効くようになって、WordPressのロゴがその分下に下がります。
ソースは以下のとおり。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background: url(http://s.wordpress.org/style/images/wp3-logo.png) no-repeat;
}
div{
background: red;
margin-top: 1em;
}
</style>
<script type="text/javascript">
$(function(){
$('input').toggle(
function(){
$('html').css('background', 'yellow');
$(this).val('Remove "background" from HTML.')
},
function(){
$('html').css('background', 'none');
$(this).val('Set "background" to HTML.')
}
)
})
</script>
<body>
<div>I am DIV.</div>
I am BODY.<br />
<input type="button" value="Set background to HTML." />
</body>
</html>
CSSのmarginの相殺とやらに関係してるとは思うのですが、どうもいまいち理解できず。
DOCTYPE宣言をしないと、ブラウザによって違いが出てきます。
bodyのbackgroundのno-repeatを外すとよく分かるのですが、その状態でhtmlのbackgroundを削除すると…
- Safari、Chromeなどの、いわゆるWebKit系ならば、bodyがそのままストンと下に下がるだけ。

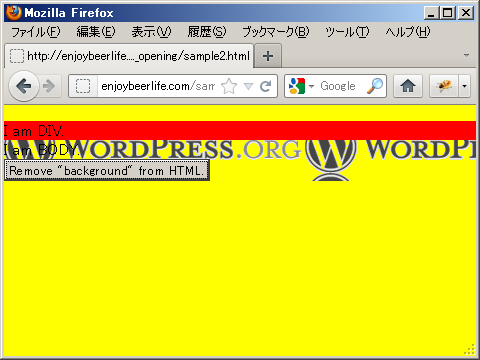
- IEだと、bodyのbackgroundは一切変化せず、bodyっぽい領域のみhtmlのbackgroundが適用される。が、ウィンドウのサイズを変更すると、htmlのbackgroundは表示領域全体に適用されたり、さらにサイズ変更すると元に戻ったり…。
ページ読み込み→ボタン押す→サイズ変更→またボタン押す、の状態で、このIEのウィンドウの上にほかのアプリかなんかのウィンドウを重ねると、重なった領域だけhtmlのbackgroundが消されてる。要は下図↓。

Windowsプログラミングでいうところのクライアント領域の再描画に関係する話でしょうな。 - その他のブラウザ、といっても、試したのはFireFoxとOperaですが、htmlのbackgroundがなければ表示領域全体に、あれば本来のbody領域に、bodyのbackgroundが適用される。

てな具合です。
まぁ、DOCTYPEは常に書くから実用上問題ないとして、前者の問題、CSSの公式設定上、どう解釈できるのか、どなたかご存知でしたらぜひご教授賜りたい。
