この記事をアップしたまさにその日、Google+のデザインが大幅に変更され、そもそもリンクに説明が表示されない仕様になってしまいました!よって、もはやこの記事に価値はない、…かもしれませんが、SEO的に意味のある内容を含んでますので、折角なんで、ぜひお読みください。…しかし、このタイミングですか…。
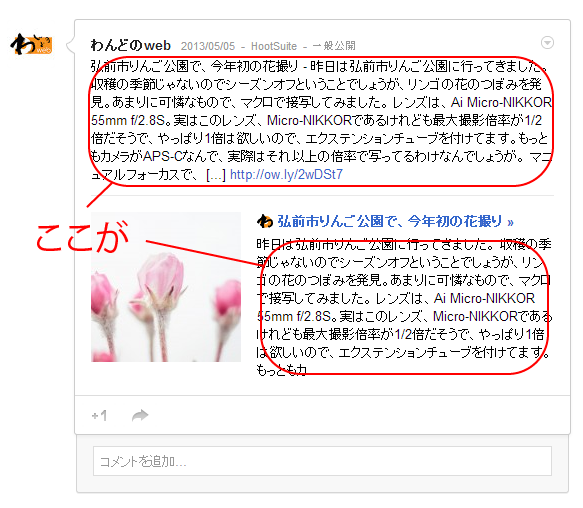
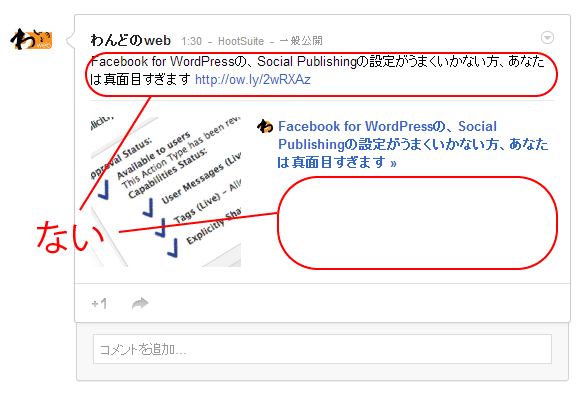
昨日久々に長文の記事を投稿して、Google+の自動投稿を待ってたんですが(記事の内容はFacebookの自動投稿についてでしたけど)、いざ投稿されたのを確認してみると、
という状態でして、さすがに気になったんで調べてみました。
Google+は結構OGPを見てる
どうも
<meta property="og:description" content="xxxxx" />
は、
<meta name="description" content="xxxxx" />
に優先されるようです。
いくらかっこいいmetaタグを決めたところで、OGPに記述がないと表示されないことがあるわけです。記述してたとしても、metaタグよりショボイくてもこちらが反映されてしまう、ということもあり得るので、確認をお勧めします。
ちなみにサムネイルは、他のセマンティクスで指定がなければ
<meta property="og:image" content="xxxxx" />
を使うようです
OGPはFacebook対策というだけではなく、Google対策でもある、ということですね。
Facebook for WordPressは、トップページのOGPのdescriptionに、get_bloginfo(‘description’)、つまり、WordPressのダッシュボードの、「設定」→「一般」→「キャッチフレーズ」をあてがいますから、そのままだとtitleタグとかぶることに注意してください。
microdataは「枯れた」記述を
例えば、http://schema.org/Articleに、「articleBody」というitempropが存在しますが、記事本文に対してこれをマークアップすると、Google+に説明が表示されません。冒頭の例の原因はまさにこれでした。従来通り、「description」を用いてください。
もちろん、「description」は要約で、「articleBody」は本文でしょうから、セマンティクス本来の意義から考えて、分けて記述するのがベストでしょうが、どっちも表記されているブログなんてそうそうないし、あっても「description」は邪魔なだけですからねぇ。
<meta itemprop="description" content="xxxxx" />
とかやる手もありますが、bodyタグ内のmetaタグ表記って、Facebookのデバッガが結構うるさくいってくるから、できれば避けたところです。
同一タグ内にid要素とitemscope要素を置くとNG?
とあるサイトで検証しているときに、
<article id="information" itemscope itemtype="http://schema.org/LocalBusiness">
のように、id要素とitemscope要素を共存させたら説明が表示されませんでした。ほかのサイトでは大丈夫でした。
まだきちんと検証できてませんが、とりあえずご報告まで。
マークアップの確認は、「構造化データテストツール」だけで事足りるのか?
Google+にきちんと表示されないということは、GoogleのSERP上の評価に対して何らかのマイナス要因が内在している、ということになりはしないでしょうか?
構造化データテストツールでは全く同じ結果が返されるのに、Google+のリンクでは表示に差が出る、という事態。最近のSEOのトレンドからいうと、「そこを追求するよりは、記事内容を追求するべき」となりそうですが、クライアントさんが一生懸命お書きになった記事を、最良で、瑕疵のない、もっとも有利な状態でネット空間に流通させるのが私の仕事だと考えると、ないがしろにはできないのです。