前回と同様、CSSネタです。
WebKit系以外のブラウザだと、inline-block時に、overflow: hiddenするのとしないのとでは、ベースラインの位置が違っちゃう件について。
下のようなhtmlを用意しました。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(':radio').click(function(){
$('div').css('vertical-align', $(this).val());
})
})
</script>
<style type="text/css">
div{
font-size: 1.5em;
margin: 2em;
background-color: yellow;
display: inline-block;
}
</style>
</head>
<body>
Eric
<div>
Jeff
</div>
Jimmy
<p>
vertical-align:
<label><input type="radio" name="vertical-align" value="" checked="checked">(none)</label>
<label><input type="radio" name="vertical-align" value="baseline">baseline</label>
<label><input type="radio" name="vertical-align" value="top">top</label>
<label><input type="radio" name="vertical-align" value="middle">middle</label>
<label><input type="radio" name="vertical-align" value="bottom">bottom</label>
<label><input type="radio" name="vertical-align" value="super">super</label>
<label><input type="radio" name="vertical-align" value="sub">sub</label>
<label><input type="radio" name="vertical-align" value="text-top">text-top</label>
<label><input type="radio" name="vertical-align" value="text-bottom">text-bottom</label>
<label><input type="radio" name="vertical-align" value="20%">20%</label>
</p>
<p>
overflow:
<label><input type="checkbox" onclick="$('div').css('overflow', ($(this).attr('checked')? 'hidden': ''));" />hidden;</label>
</p>
</body>
</html>
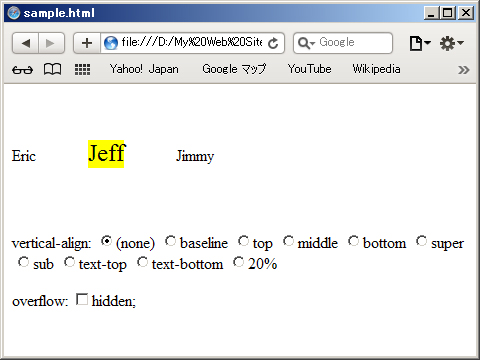
こちらのページがそれです。
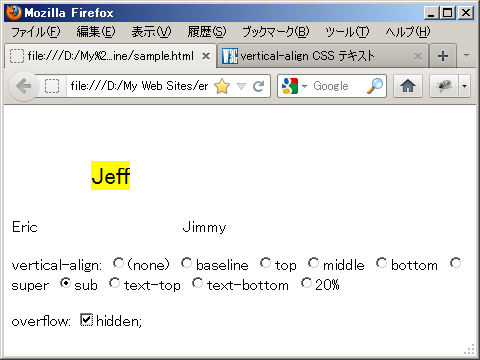
「Jeff」divがinline-blockで、尚且つマージンに覆われており、これに対して、vertical-alignの値とoverflow: hiddenかどうかを設定できるようになってます。ぜひWebKit系(Safari、Chrome)とそれ以外の両方のブラウザを用意して比べていただきたいのですが、WebKit系だと、overflow: hiddenのあるなしがvertical-alignに影響しないのに対して、それ以外だと、vertical-alignが無いとき(none)、baseline、super、sub、20%のときに、overflow: hiddenすると、ほぼvertical-align: bottom、もしくはtext-bottomにしたのと同じ状態になるわけですね。

↑がSafariで、

↑がFirefoxです。
vertical-alignの設定なしの状態は、baselineと一緒であり、super、sub、20%のいずれもベースラインが基準であることを考えると、WebKit系以外だと、overflow: hiddenされることによって、ベースラインがマージンの底になるということのようです。
CSSの仕様には、
If the box does not have a baseline, align the bottom margin edge with the parent’s baseline.
とありますから、言ってみれば、overflow: hiddenにしたときに親DOMとベースライン空間(?)を共有しているとするかどうかが、WebKit系と他との実装の違いということになりそうです。もっともこの一文、vertical-alignの値としてのbaselineの項だけに記述されていて、subやsuper、<percentage>、<length>の項には無いんですが。
